Lighthouse란?
Lighthouse란 크롬에서 제공하는 웹 성능을 측정하고 개선 방향을 제시하는 자동화 툴입니다. Lighthouse를 이용하면 현재 페이지의 웹 바이탈(Web Vitals) 지표를 확인하여 웹 성능을 개선하기 위한 취해야 할 액션들을 파악할 수 있어 웹 성능을 최적화하는데에 매우 중요한 툴입니다.

Mode
Lighthouse는 3가지 모드를 제공합니다.
- Navigation: 초기 페이지 로딩을 분석합니다. (기본값)
- Timespan: 사용자가 정의한 시간동안을 분석합니다. 주로 사용자 인터렉션이 포함된 상황을 분석할 때 사용합니다.
- Snapshot: 특정 상태에서의 성능을 분석합니다.
Device
Device 항목은 데스크탑 환경, 혹은 모바일 환경에서 분석을 할지에 대해서 설정합니다.
Categories
원하는 검사 주제를 선택할 수 있습니다. 저는 웹 성능에 대해서만 다뤄보도록 하겠습니다.
- Performance: 웹 페이지의 로딩 과정에서 발생하는 성능 문제를 분석합니다.
- Accesibility: 웹 접근성 문제를 분석합니다.
- Best practices: 보안 측면과 웹 개발의 최신 표준에 중점을 두고 분석합니다.
- SEO: 검색 엔진 최적화에 대해서 분석합니다.
- Progressive Web Apps: PWA 관련된 문제를 분석합니다.
Lighthouse 사용해보기
이제 실제로 사용하여 웹성능을 분석해보겠습니다. 저는 https://www.tistory.com/로 이동하여 Mode는 Navigation, Device는 Desktop, Categories는 Performance를 체크한 후 'Analyze page load'를 클릭해보겠습니다.

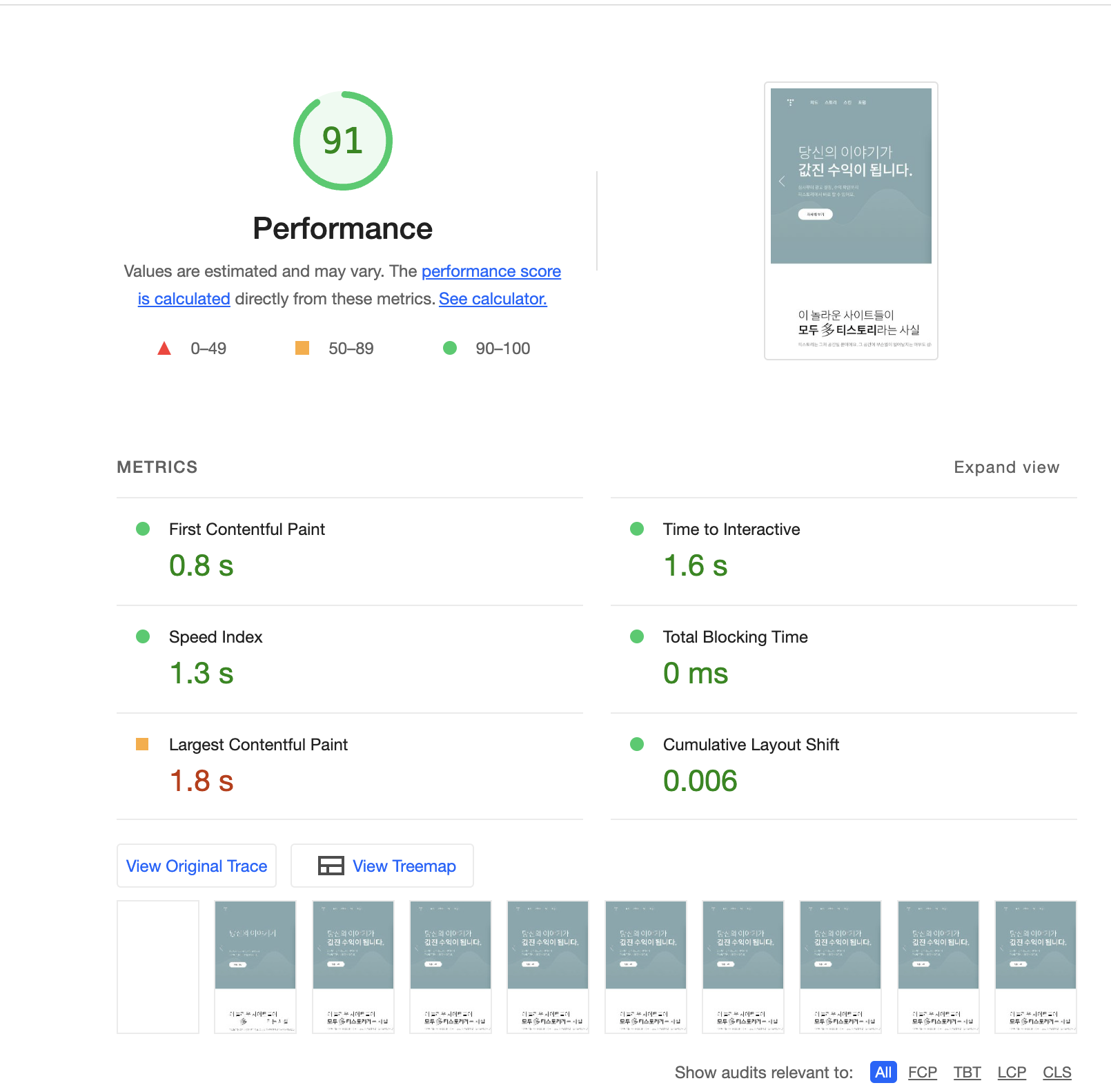
Performance 점수가 91점으로 상당히 성능이 좋은 것을 볼 수 있습니다. 사실 별거 없는 페이지라 그런 거 같긴하지만... 아무튼 이제 Metrics 부분을 알아보겠습니다. Metrics는 6개의 지표로 되어 있으며, 각 지표에 가중치를 적요하여 평균 낸 점수가 바로 Performance 점수입니다. 이 6개의 지표를 바로 "Web Vitals"라고 부릅니다. 하나씩 알아보겠습니다.
- First Contentful Paint(FCP): 페이지가 로드될 때 브라우저가 DOM 콘텐츠의 첫 번째 부분을 렌더링하는데 걸리는 시간에 관한 지표입니다.
- Speed Index (SI): 페이지 로드 중에 콘텐츠가 얼마나 빠르게 보여지는지를 측정한 시간입니다.
- Largest Contentful Paint(LCP): 페이지가 로드될 때 화면 내에 가장 큰 이미지나 텍스트 요소가 렌더링되기까지 걸리는 시간을 나타내는 지표입니다.
- Time to Interactive(TTI): 페이지가 상호 작용이 가능한 시점까지 걸리는 시간을 측정한 지표입니다.
- Total Blocking Time(TBT): 페이지가 사용자 입력에 응답하지 않도록 차단된 시간을 나타내는 지표입니다.
- Cumulative Layout Shift(CLS): 페이지 로드 과정에서 발생하는 예기치 못한 레이아웃 이동을 측정한 지표입니다.
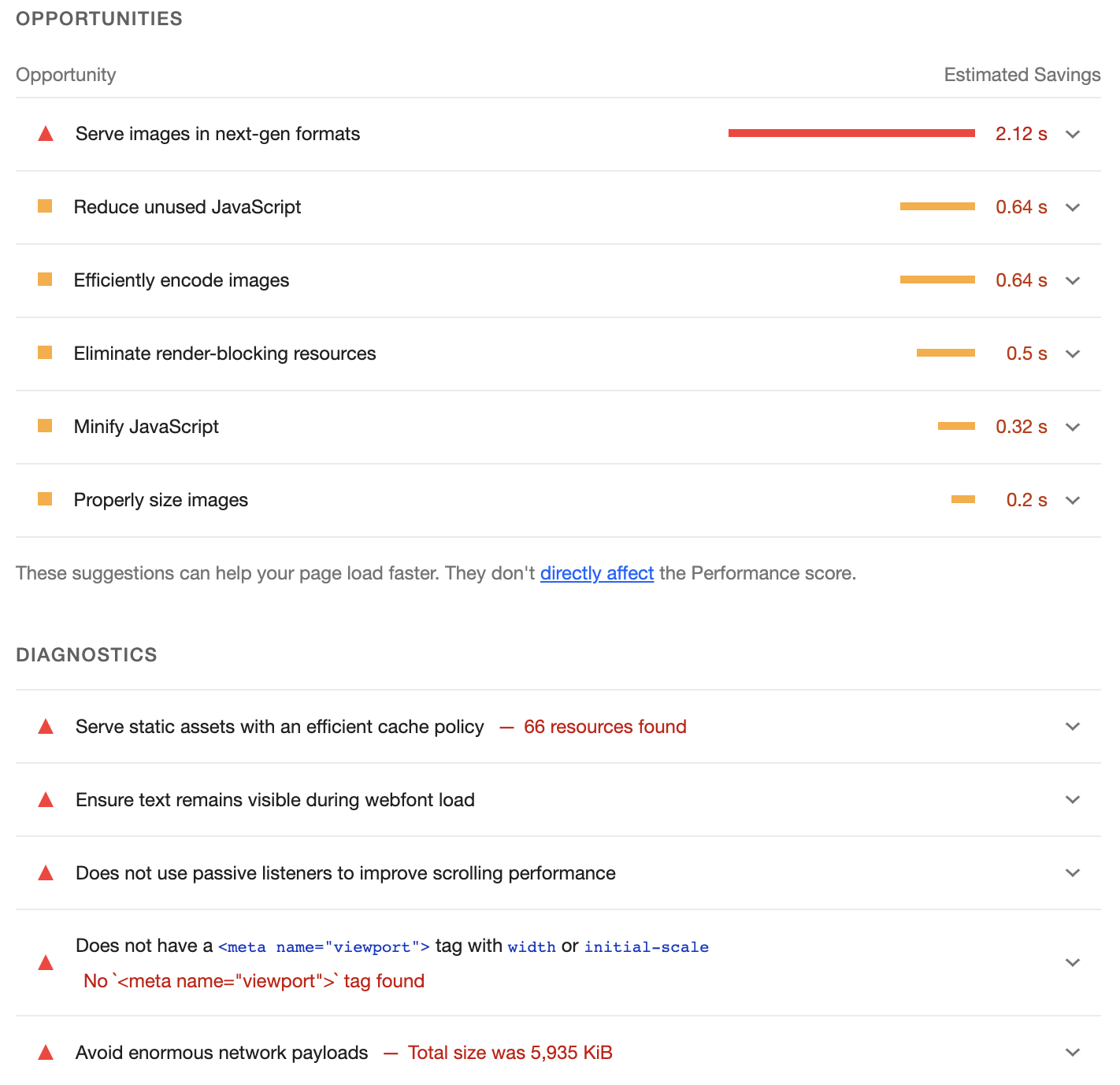
Metric 아래에는 Opportunities와 Diagnostics 섹션이 있습니다.
Opportunities 섹션은 페이지의 문제점과 해결 방안, 그리고 문제점을 해결시 예상되는 이점을 보여줍니다. 제 리포트에서는 jpg 형식의 이미지를 WebP 혹은 AVIF로 변경할 경우 다운로드 속도가 개선될 것이라고 알려주고 있습니다.
Diagnostics 섹션은 로드 속도와 직접적인 관계는 없지만 성능과 관련된 기타 정보를 보여줍니다. 제 리포트에서는 네트워크를 통해 다운로드하는 리소스에 캐시를 적용하라고 제안하고 있습니다.

이번글에서는 웹 성능 개선을 위해서 필수적인 툴인 Lighthouse에 대해 알아보았습니다. Lighthouse를 이용하면 웹 바이탈 지표를 이용하여 어떤 방향으로 웹 성능을 개선할 수 있는지에 대해 파악할 수 있습니다.다음 글에서는 웹 성능에 대해 더 자세히 파악할 수 있는Performance 패널에 대해서 알아보도록 하겠습니다.
'웹 성능 최적화' 카테고리의 다른 글
| 크롬 개발자 도구의 Performance 패널 알아보기 (1) | 2023.01.01 |
|---|
